基础信息修改
当我们拿到一个新的框架时,通常需要对一些基础信息进行个性化设置,例如标题、logo和favicon等。这些调整不仅能提升用户体验,还能增强品牌的识别度。接下来,我们将详细介绍如何修改这些关键元素。
B站课程
关于清缓存
vben5的很多配置项都是存在在浏览器的localStorage中,所以有些配置修改如果没有生效,需要清一下缓存。
方式一
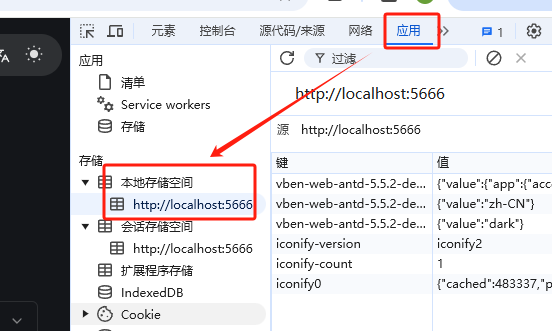
浏览器F12->应用->本地存储空间->右键清除

方式二
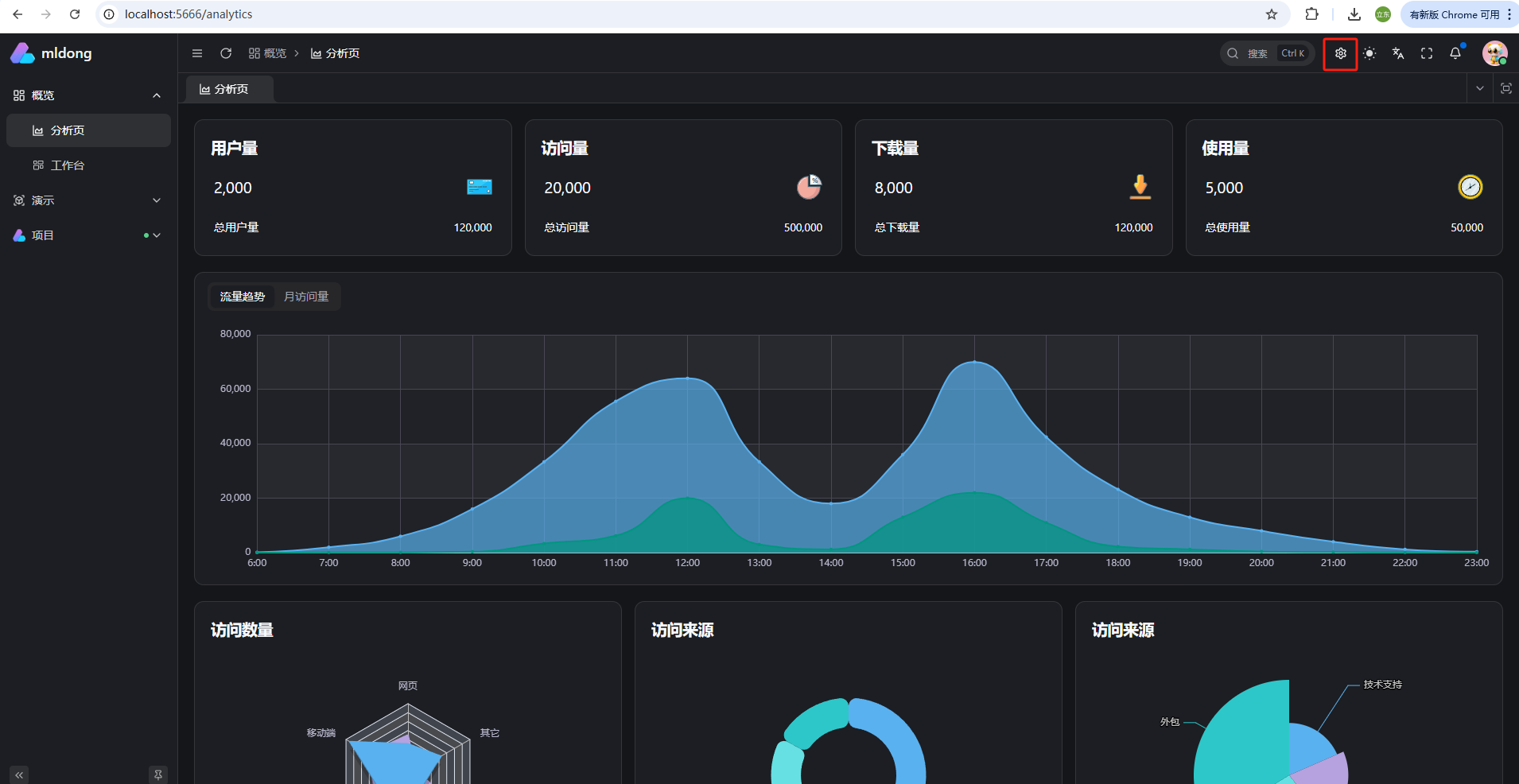
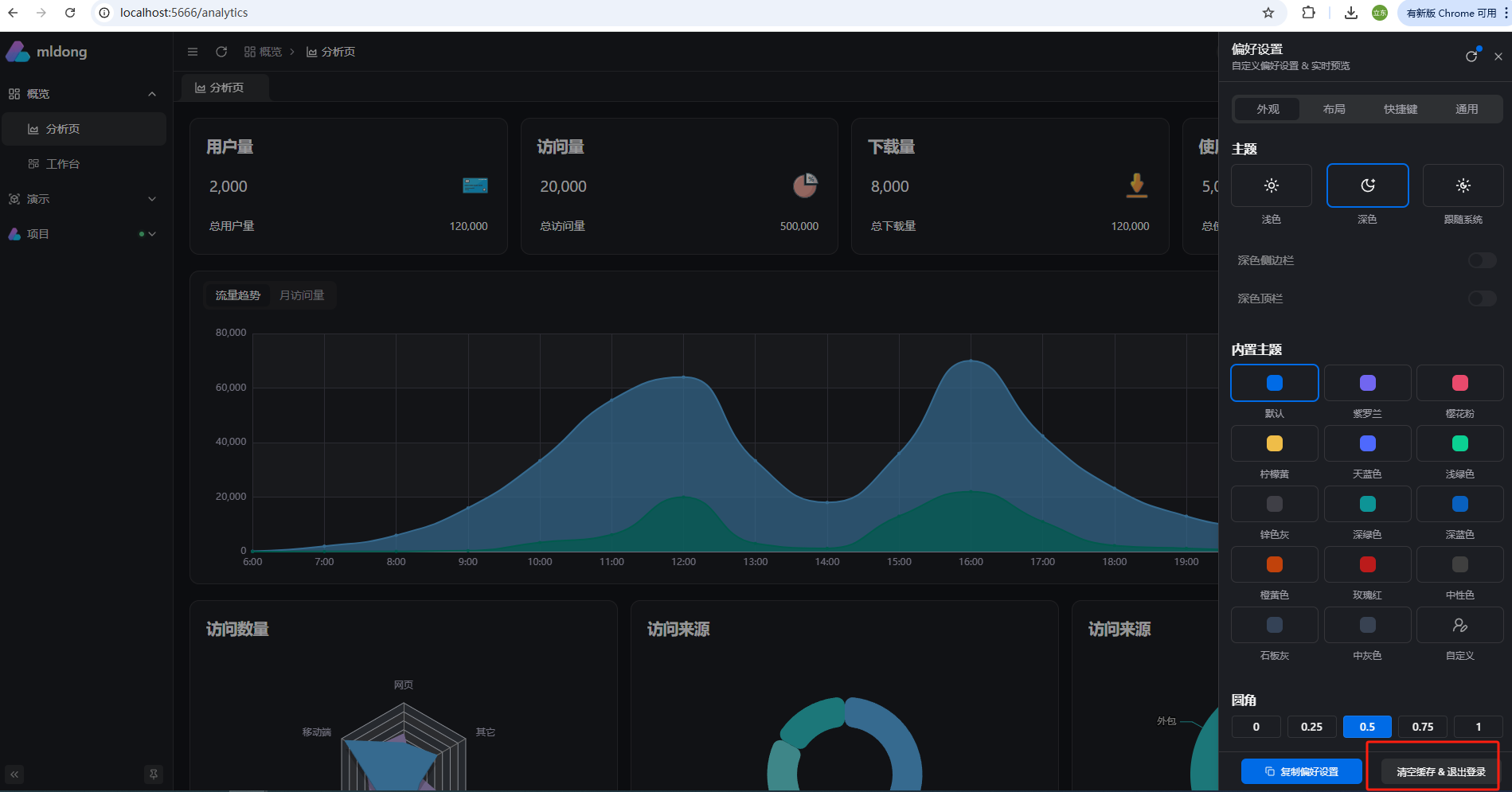
如果已登录,也可以通过右上角偏好设置面板来清缓存 

修改标题

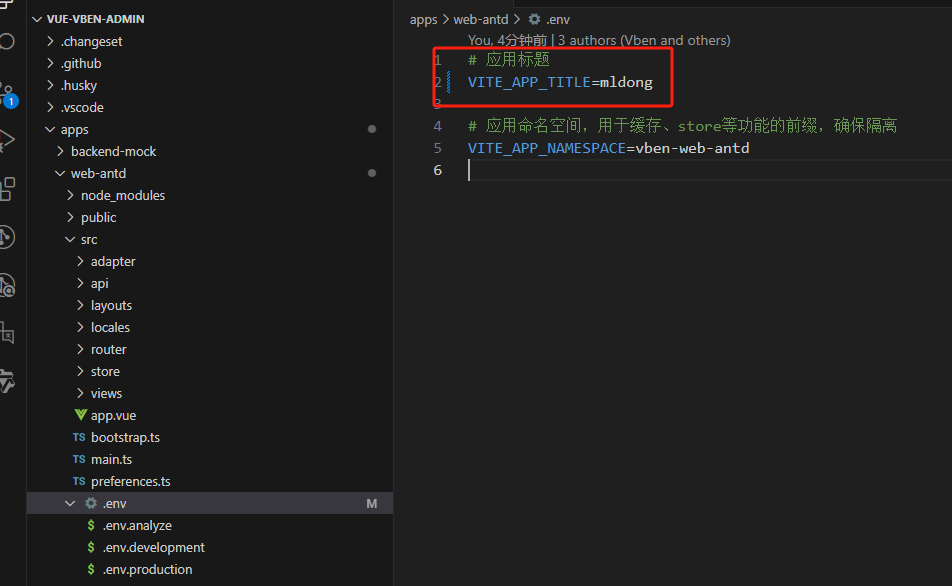
修改文件:apps/web-antd/.env
- VITE_APP_TITLE
 修改后,如果没有更新,则按照清缓存方式进行操作
修改后,如果没有更新,则按照清缓存方式进行操作
修改logo

修改文件:apps/web-antd/src/preferences.ts
网络图片样例
import { defineOverridesPreferences } from '@vben/preferences';
/**
* @description 项目配置文件
* 只需要覆盖项目中的一部分配置,不需要的配置不用覆盖,会自动使用默认配置
* !!! 更改配置后请清空缓存,否则可能不生效
*/
export const overridesPreferences = defineOverridesPreferences({
// overrides
app: {
name: import.meta.env.VITE_APP_TITLE,
},
logo: {
source: 'https://www.mldong.com/images/logo.png',
},
});
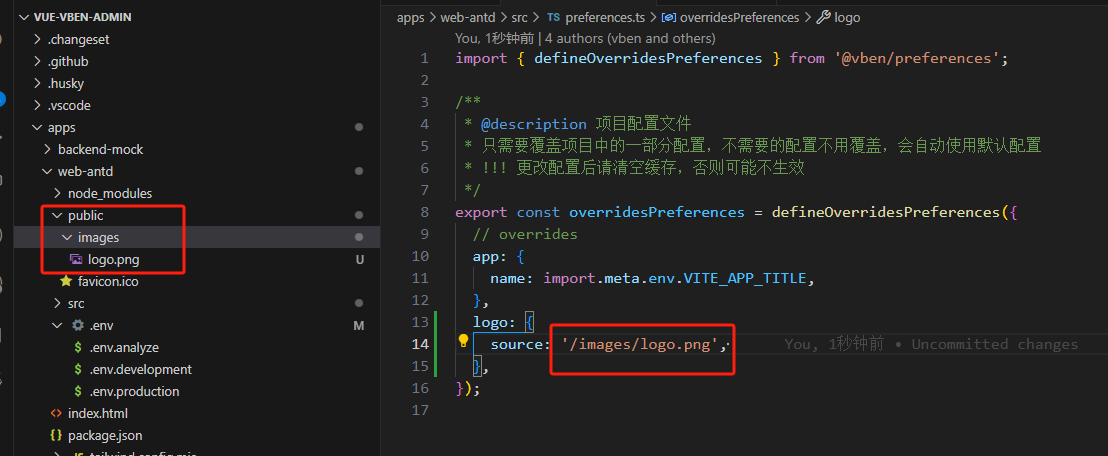
本地图片样例1
新增logo文件:apps/web-antd/public/images/logo.png
import { defineOverridesPreferences } from '@vben/preferences';
/**
* @description 项目配置文件
* 只需要覆盖项目中的一部分配置,不需要的配置不用覆盖,会自动使用默认配置
* !!! 更改配置后请清空缓存,否则可能不生效
*/
export const overridesPreferences = defineOverridesPreferences({
// overrides
app: {
name: import.meta.env.VITE_APP_TITLE,
},
logo: {
source: '/images/logo.png',
},
});
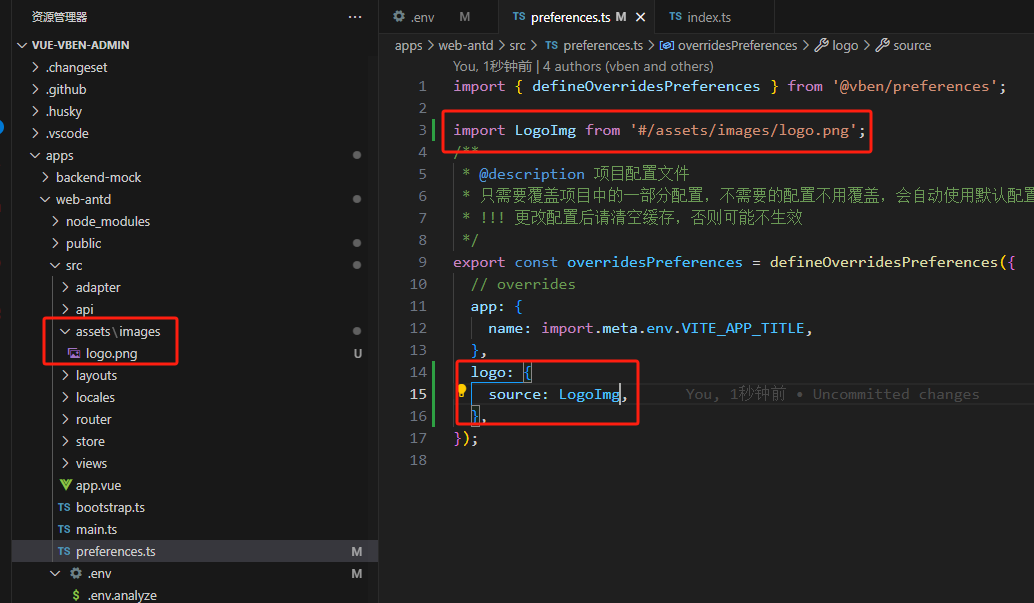
本地图片样例2
新增logo文件:apps/web-antd/src/assets/images/logo.png
import { defineOverridesPreferences } from '@vben/preferences';
import LogoImg from '#/assets/images/logo.png';
/**
* @description 项目配置文件
* 只需要覆盖项目中的一部分配置,不需要的配置不用覆盖,会自动使用默认配置
* !!! 更改配置后请清空缓存,否则可能不生效
*/
export const overridesPreferences = defineOverridesPreferences({
// overrides
app: {
name: import.meta.env.VITE_APP_TITLE,
},
logo: {
source: LogoImg,
},
});
修改后,如果没有更新,则按照清缓存方式进行操作