路由和图标
路由配置也挺重要的
关于路由图标
阿里云矢量图标-svg

将
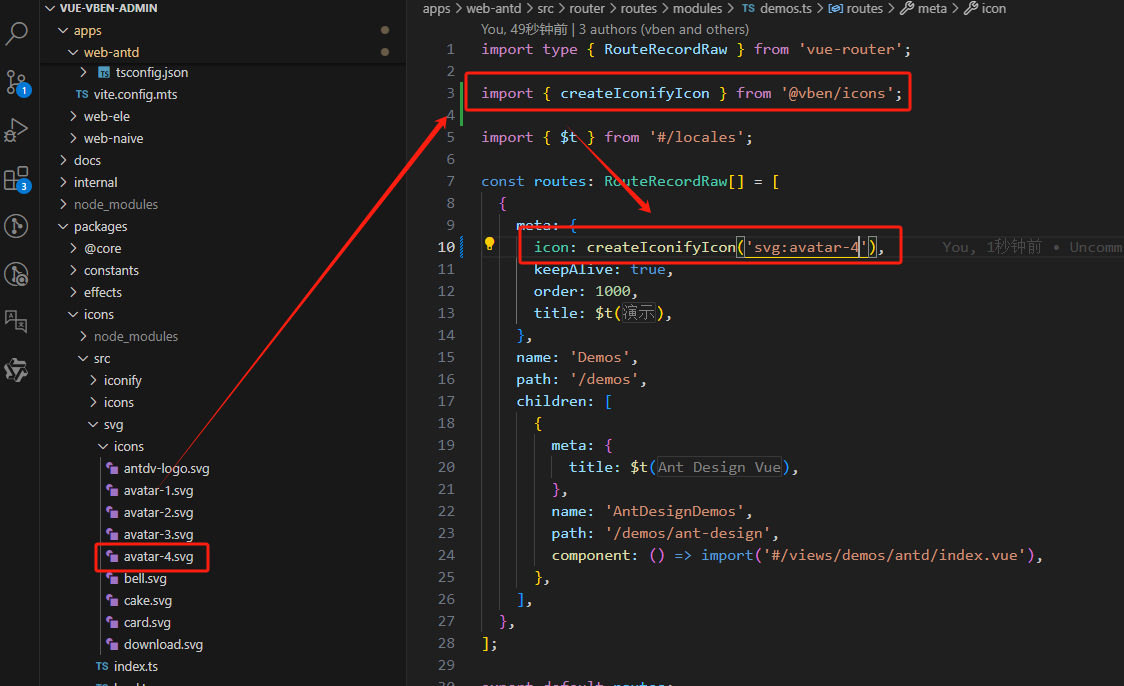
svg文件放到packages\icons\src\svg\icons\目录下,文件名需要和iconName保持一致,这里假定为avatar-4路由
meta.icon配置为createIconifyIcon('svg:avatar-4')
注:createIconifyIcon可以如下方式引入:
import { createIconifyIcon } from '@vben/icons';
svg:为前辍avatar-4为iconName
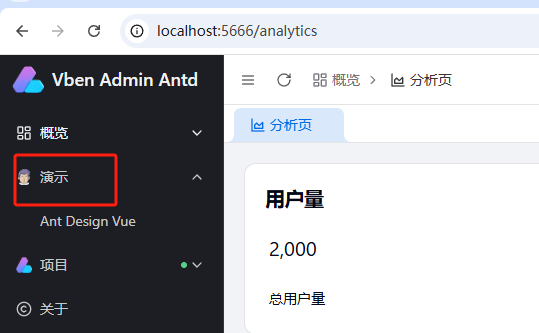
最终效果图:

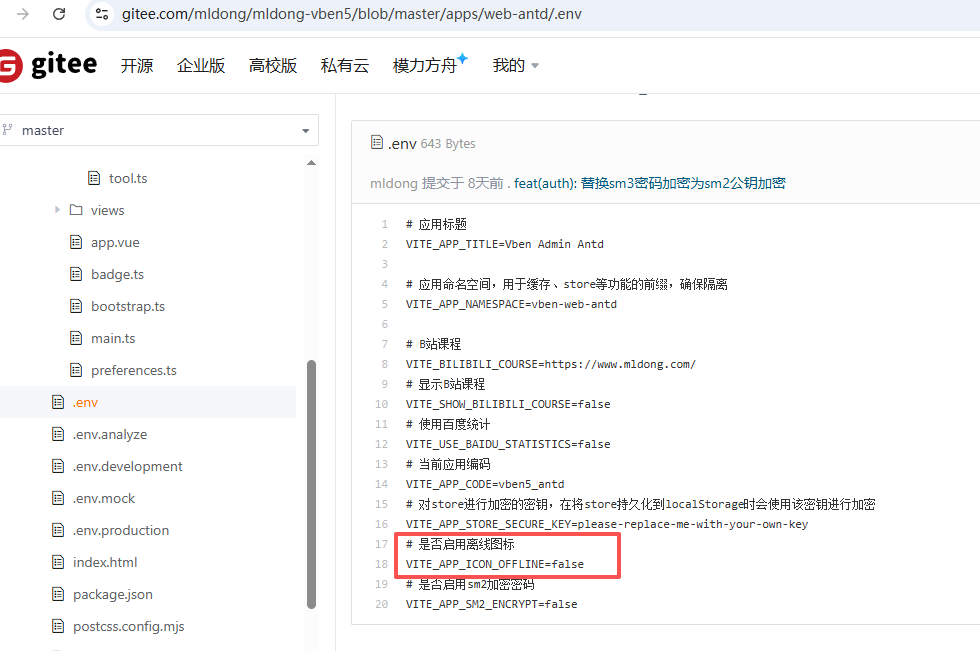
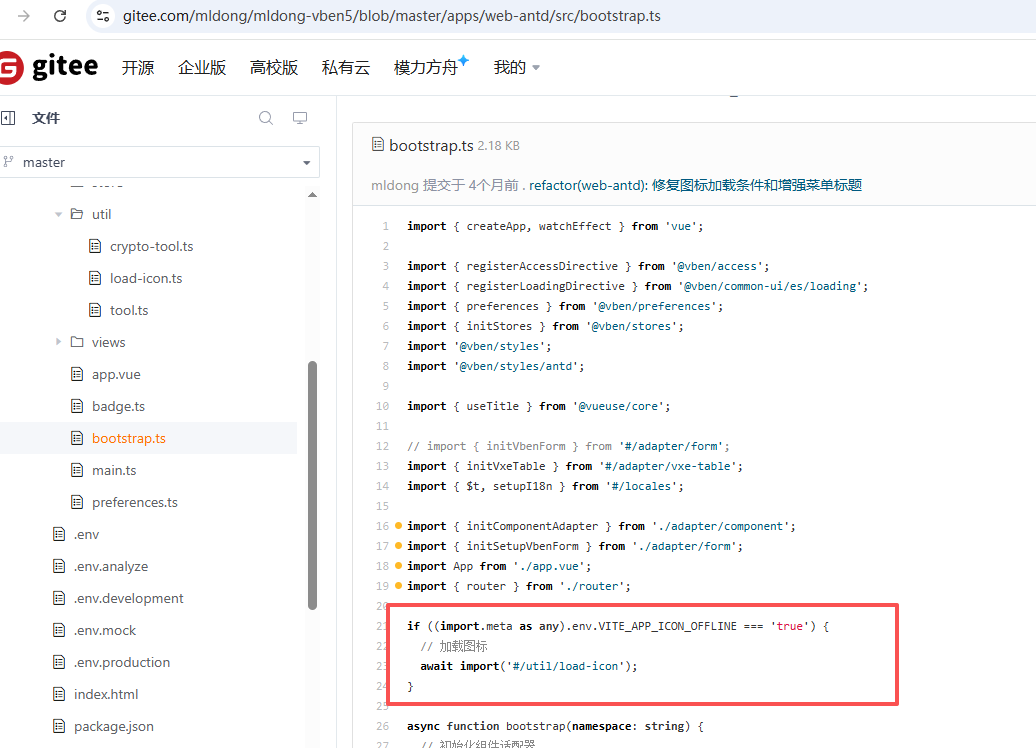
关于离线图标
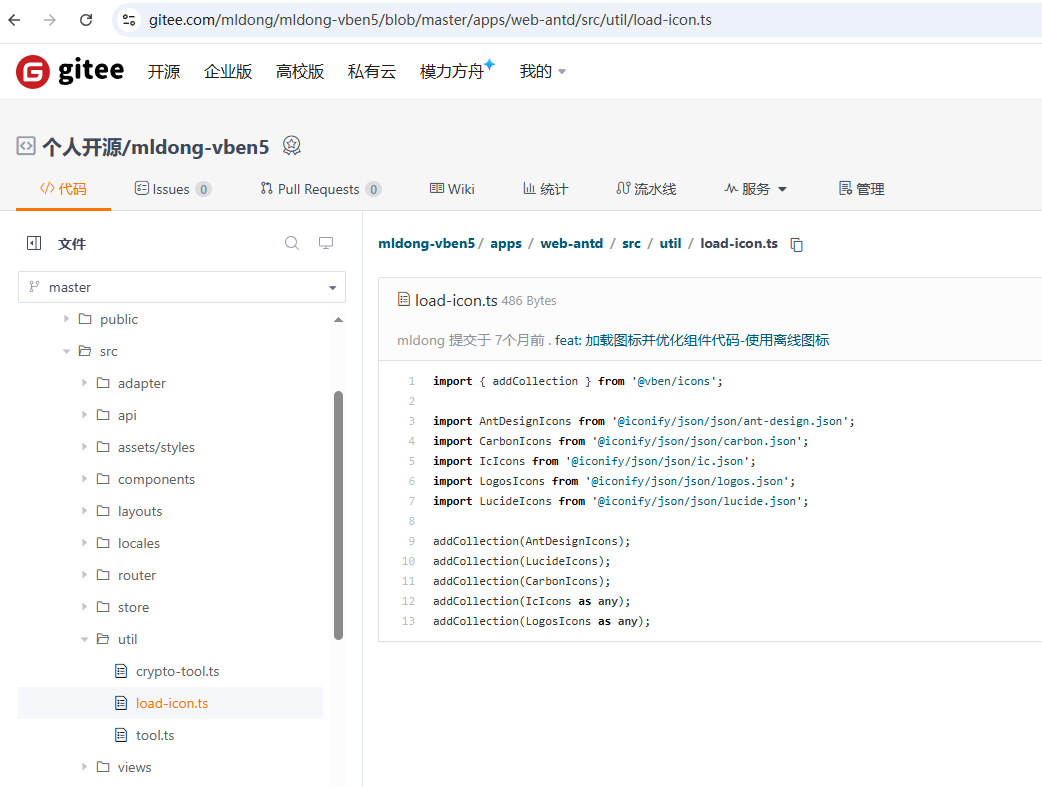
可参考mldong-vben5的配置
离线图标加载工具

离线图标引入工具

配置是否启用